Digital Retrofit
Sustainability in Retrofit Revolution

This website is a prototype for a retrofit company providing DIY retrofit information and having an e-commerce platform, with the overall aim of making sustainable retrofitting accessible to all households. Built by WordPress and hosted on HostGator, it will involve and empower users, as well as offer concrete applications through our store page. This analysis takes into account why retrofitting matters, analyzes the site’s computational culture in light of ecological principles and analyzes its environmental footprint, indicating how to align our digital world with our sustainability imperative more closely.
Why Retrofitting Matters
Retrofitting is a mainstay in climate change prevention. The built environment contributes nearly 40% of energy-related global CO₂ emissions, with UK houses contributing around 20% of national emissions (UK Green Building Council). Retrofitting existing homes—through insulation, heating or green power—discusses energy usage and emissions reductions that end this crisis. Energy inequality is also remedied in retrofitting. Ineffective, older homes put a heavy burden on low-income families and poor living conditions. By lowering the expense of warming houses, retrofitting lifts this economic and health load, promoting equity. Sustainability ties everything together: retrofitting conserves resources by working with what is already built rather than from the ground up, aligning with long-term ecological balance values.
Computational Culture and Ecological Alignment

The site’s online infrastructure, which was built using WordPress, offers opportunities and threats to environmental congruence. WordPress’s open-source nature fosters collaboration and reduces reliance on proprietary, resource-hungry software, which is a step towards ecologically friendly computing. However, its flexibility at the expense of efficiency is a threat. To counter this, I have optimized the site with a light theme, WebP-compressed images and minimal plugins(Astra and Elementor), which decrease server load and power usage. Browser caching and a content delivery network (CDN) also reduce requests, adhering to low-carbon design principles by speeding up load times and lessening data transfer.
A key advantage of using WordPress is that it includes lazy loading for images and video content . This reduces page loading and unrequired data transfer, minimizing digital carbon consumption. I have also designed a mobile first approach to prioritizing performance on smaller-screen devices. This enhances user experience and reduces the amount of energy consumed by data transmission and rendering on less powerful hardware. In the future, I will looking into using renewable energy sources for our hosting company. While HostGator is not firmly committed to renewable energy, I am considering options like green hosting or using providers that offset their carbon emissions through renewable energy credits.
Perma-Computing, Low-Carbon Design, and Sustainable Hosting

Perma-computing aims to create sustainable computing systems with low environmental impact . For Retrofit Revolution, this means using static site generation for static pages, like information handbooks, keeping dynamic processing and power consumption to a minimum.
Having a low carbon design for this website is also part of my goals. The clean design avoids animations that drain resources and lazy loading delays non-critical assets, avoiding wasteful usage. Green hosting remains a region of deficiency. Hosts like GreenGeeks balance energy with renewable credits, whereas A2 Hosting aims to be carbon-neutral. Transitioning from HostGator to such a host would decrease the carbon footprint and enhance the environmental credibility, correcting an existing contradiction between online behavior and sustainability philosophy.
Understanding Our Computational Culture
Retrofit Revolution’s computational culture is education, access and practicality. It is an open-source application (via WordPress), a knowledge-sharing space (case studies and guides), and a transactional website (e-commerce). The website platform empowers the user but conforms to greater digital traditions: reliance on centralized hosting, third-party services and periodic upgrades that are not necessarily green. Our site’s design reflects our commitment to sustainability in clean design and uncomplicated navigation. By reducing visual noise, we not only increase accessibility but also decrease the cognitive load of the user, which is the underlying principle of inclusive design.
Computational Cultures We Engage With
The site crosses many cultures:
- Open-Source: WordPress reflects open, transparent development.
- Educational: Resources enable users with retrofit know-how.
- E-commerce: Merchandise selling ties the website to consumerist online fashion.
- Sustainability: The websites focus challenges wasteful norms, pushing eco-conscious behavior.
The web shopping component risks colliding with sustainability if it continues to facilitate overconsumption. To counteract this, product descriptions specify if they include recycled materials, have low embodied carbon or are regionally sourced. For future iterations, a full environmental impact report with all products can be provided to facilitate informed decision-making. I am also looking at introducing a ‘repair and reuse’ section whereby individuals can access products to repair current items rather than purchasing new ones, again aligned with circular economy practices.
How Ecological Is Our Project?

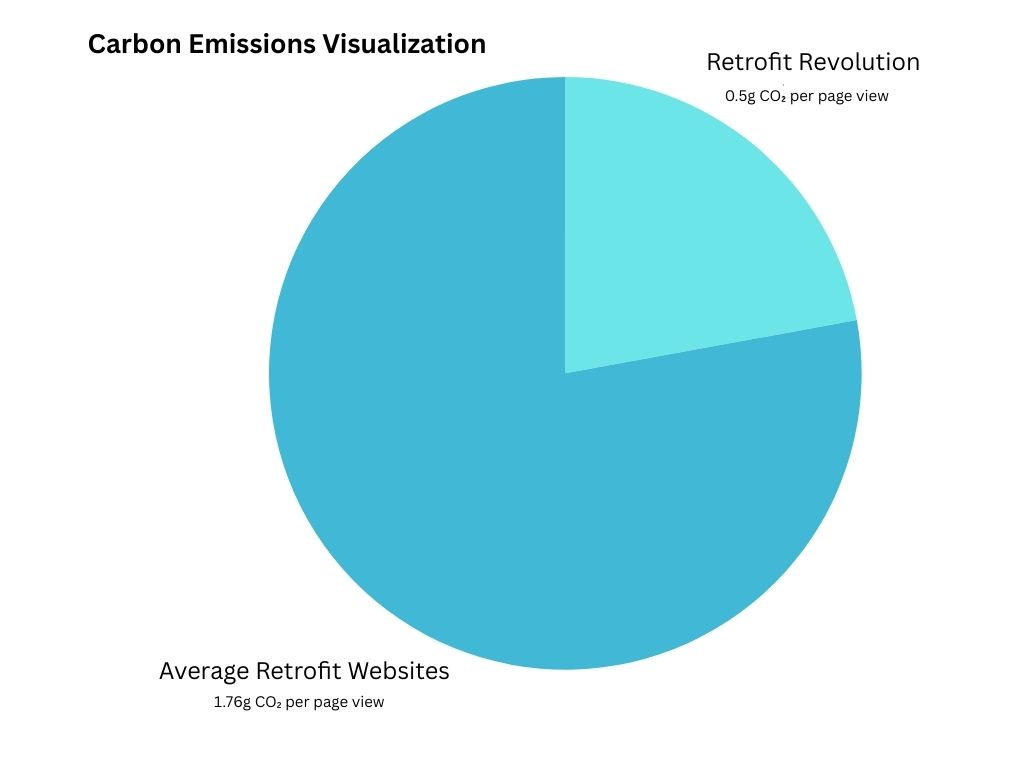
Critics would argue that the Retrofit Revolution is behind ecologically. HostGator’s likely use of fossil fuels cancels out our retrofitting philosophy. The consumption-driving e-commerce website, even when edited, contributes to the production and shipping impacts potentially cancel out home energy efficiency improvements. To tackle this, I have conducted a digital carbon assessment using software like Website Carbon Calculator, approximating our website’s annual carbon offset at a negligible 0.5g per page load. While reasonably modest compared to standards in the field, I aim to reduce this further through standard optimizations.
Embedding Ecological Principles

Ecological principles are not yet integrated into the websites online presence. Content promotes sustainable behavior, but our infrastructure is inconsistent. Do better by:
- Green Hosting: Change to a renewable-energy provider.
- Efficiency: Regularly audit code for low energy usage.
- Transparency: Publish the sites online carbon footprint and measures to reduce it.
- Product Lifecycle: Emphasize durable, repairable products.
- User Education: Provide content linking online and home sustainability.
Inspired by Cradle to Cradle’s circular use of resources, the site could emphasize products designed for disassembly or recycling, from retrofitting environmental design to our website. I am considering implementing a ‘take-back’ policy for certain products, where customers can return the products for recycling or refurbishment at the end of life.
Ethical and Critical Thinking
I aim to design a ‘Sustainability Journey’ page detailing the sites digital footprint, improvement plans and regular check-ins. This keeps the site accountable while educating users on digital sustainability’s subtleties. Critically, the site must resist capitalist web and e-commerce expectations that are energy- hungry and look for substitutes like subscription content to reduce the dependency on e-commerce and align ‘revenue streams’ with sustainability goals. I am currently testing a membership scheme where learners get access to high-quality learning materials and discounts on green products for a subscription fee, downplaying one-off purchases and rewarding long-term interaction with sustainable behaviors.
Ecological Issues
Critical issues are:
- Carbon Footprint: Servers and hosting emit CO₂.
- Consumption: Online shopping drives usage.
- Digital Divide: Web-only materials are out of reach to specific users.
- Supply Chains: Transporting adds environmental costs.
Mitigations are green hosting, strict product standards, offline outreach (workshops) and local sourcing. Community partnerships and printable guides would address accessibility.
Ongoing Monitoring and Evaluation
Conclusion
To ensure that Retrofit Revolution is continually aligned with its sustainability goals, I aim to implement a continuous monitoring and review system. This would consist of:
- Regular Hosting Audits: to monitor the host provider’s source of power and schemes for carbon offsetting annually to transition to a completely renewable provider by 2025.
- Performance Optimizations: Periodically and quarterly, to examine the site’s performance metrics, using tools like Google Lighthouse, to find and fix areas where energy consumption can be reduced.
- User Feedback: Creating a feedback loop by which users can suggest modifications or report errors associated with the site’s sustainability, encouraging an open, community- driven method of ecological alignment.
By embracing these practices, Retrofit Revolution can ensure that its commitment to sustainability is dynamic rather than stagnant and evolves with technologies and user needs.
Retrofit Revolution is working to lead the revolution in sustainable living, but the websites current web presence shows us up short. Simplifying WordPress, host migration and simplifying e-commerce can close the gaps. This self-reflection requires ongoing transformation—ensuring the site teaches about sustainability and lives it, bringing our computational culture into alignment with ecological principles from homes to the web.